先日気付いたのですが、スマホ・PCの各検索結果で表示される結果が異なる場合があります。
例「デコディスクリプション」
【観測用】デコディスクリプション(deco description)を確認する. 12月 18th, 2012. 検証用です。 何のことはない、訴求力のあるdescriptionのためにどんな記号が使えるのかを試してみたくてやってみました。 表題は適当に作った言葉です。
→サイト内から引用・135文字
これが、デコディスクリプションだょ!!(*´艸`*)
→descriptionから引用・26文字
デバイスによって表示されるスニペットが異なります。
なぜ検索結果が異なるのか?
スマートフォンのスニペットは画面サイズの制約もあり文字数が制限されてしまいます(スニペットは約40文字程度)。
逆にPCのスニペットの場合、120文字前後表示されdescriptionが極度に短い場合、他の箇所からより多くの情報を引っ張ってくることがあります。
(※状況によって異なることがあります)
上記の事例はその傾向が顕著に出た事例かもしれません。
思いついたこと
レスポンシブウェブデザインではないですけども、同じディスクリプションでうまいことスマートフォンとPCの検索結果を綺麗に表示することができないだろうか、というのを思いつきました。
description構成
content=”(40文字)(80文字)”
といったような構成で前の40文字をスマートフォンの検索結果で表示し、全部合わせた120文字をPCの検索結果で表示するというもの。
早速やってみた
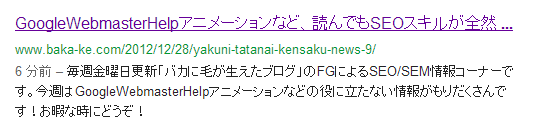
「GoogleWebmasterHelpアニメーションなど、読んでもSEOスキルが全然上がらなそうな検索ニュースまとめ(12/21~12/28)」で以下のような設定をしました。
description構成
毎週金曜日更新「バカに毛が生えたブログ」のFGによるSEO/SEM情報コーナーです。(42文字)
今週はGoogleWebmasterHelpアニメーションなどの役に立たない情報がもりだくさんです!お暇な時にどうぞ!(59文字)
(=合計101文字)
その結果。
綺麗に表示させることができました!
今回はキーワードの設定などを実施していないためURL検索での表示になります。
descriptionから引用されやすくするのを考えると最初の40文字に対策しているキーワードを含めたほうが良さそうですね。
「視覚で分かるGoogle検索を中心に。読んでもSEOスキルが全然上がらなそうな検索ニュースまとめ(1/1~1/10)」
「GoogleWebmasterHelpアニメーションなど、読んでもSEOスキルが全然上がらなそうな検索ニュースまとめ(12/21~12/28)」