「サイトのデザインを変える」という目標として、blockquote(引用)部分のデザインを変えてみました。
一目でわかる変更前と変更後のデザイン
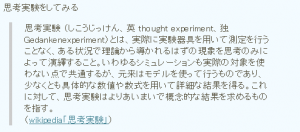
変更前
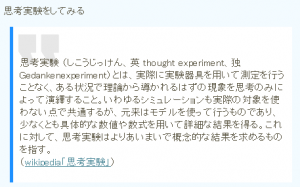
変更後
変更したソース
before
blockquote {
margin: 15px 30px 0 10px;
padding-left: 20px;
border-left: 5px solid #ccc;
}
after
blockquote {
margin: 15px 30px 0 10px;
background: url(/wp-content/uploads/blockquote2.gif) no-repeat 2% 6%;
background-color: #ffffff;
padding-top: 30px;
padding-left: 10px;
padding-right: 10px;
padding-bottom: 7px;
border-left: 5px solid #1e90ff;
}
ポイント
語れるほどのものではないですが・・・
・背景色を白に。(白はどの色にも馴染みやすい気がする)
・引用枠にゆとりをもたせるためpaddingで調整
・オシャレ引用符を背景に設定(画像は別途上げてます)
・padding-topにゆとりを持たせました)
・左のボーダーを青系統に。
あと、blockquoteのデザイン変更の場合、引用するのが楽しくなるw
デザイン変更は偉大な楽しみですね。
参考にしたサイト
blockquoteのスタイルシートCSSデザイン SOLID DAYS
Blockquote Examples by CSS-Tricks
→大体ここのサンプルで概要がつかめる
blockquote(引用部分)をCSSでデザインするサンプル集 | CSS Lecture
→オシャレ引用符はこちらからいただきました。
padding-スタイルシートリファレンス
→paddingとmarginの違い
あとCSSが全くわからないという方であればこちらの本がわかりやすいです。(超初心者向け)
これからはじめる HTML&スタイルシートの本 (自分で選べるパソコン到達点)
※過去に感想も書いてます。