AMP ConfでAMPストーリーが盛り上がっていて、いくつか実装例もTwitterなどで挙がっていました。
ウェザーニュースさんがAMPストーリー検索結果にちゃんとでてる、画像スニペット付きで。#thingslaunchedduring #AMPConf https://t.co/UrCyRwo2J4
— Yusuke Utsunomiya (@uskay) 2019年4月18日
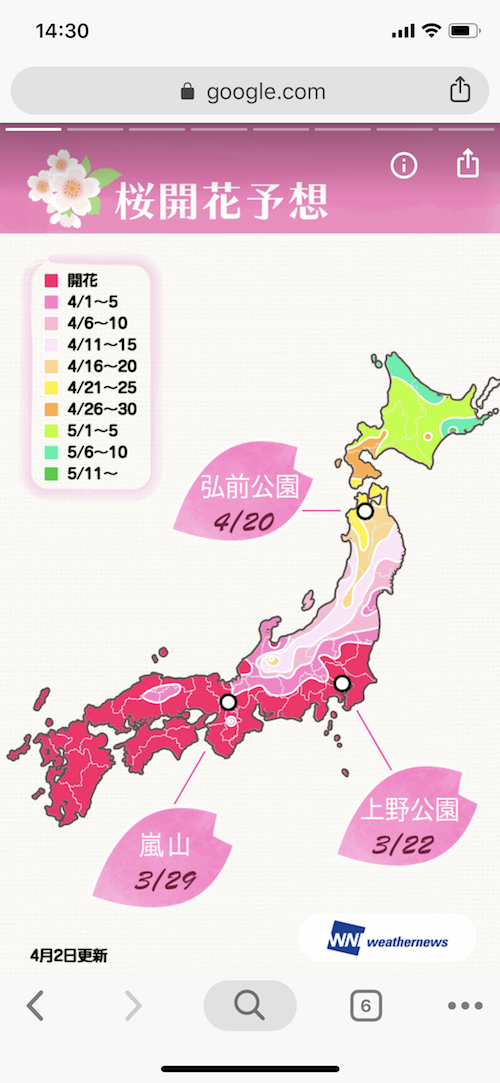
「桜 amp story」



見た目的には結構なインパクトがあるので休日中に実例を集めてみようかなと思ったのですが、実例の探し方がちょっと難しく(※)、「それだったら自分で作ってみた方がいいのでは?」と思って作ってみました。
※inurlなどで探す方法があるのですが、すぐにGoogleから弾かれたりしてしまうのでめんどくさくなったw
すごく凝った作りにしようと思ったら知識が必要な気がしますが、簡単なのであれば作りやすそうな印象です。
(ここを読めばだいたい分かる)AMPストーリーの作り方
他人に任せる。
AMP stories(ストーリーズ)使わないなんてもったいない!
シンプルでわかりやすかったです。
サンプルをダウンロードして必要箇所を書き換え、画像ファイルを準備したりして完成です。
で、GAの設定、サチコのURL検査(エラーが確認できる)を実施しました。
GAの設定
https://developers.google.com/analytics/devguides/collection/amp-analytics/?hl=ja
実際の検索結果
「バカ毛 日本酒を飲む」で表示されます。



直ページ:バカ毛日本酒を飲む
AMPストーリー未体験の方はぜひ!
結構インパクトある感じする。

