GoogleChromeの位置情報偽装がうまく動かなくて大ハマリした話。
動かない時の対処法がネットに情報が落ちてなかったのでメモとして。
Google Chromeの位置情報偽装の設定の仕方
色んなブログで書かれているので簡単に。
Chromeのコンソールから設定
1.調べたい地域の緯度経度を調査。
※「Geocoding」とかで場所を入力すると数値が出力されます。

2.右クリック→検証

3.右上から「More tools」→「Sensors」

4.「Custom location」→緯度経度設定 ※追記「Other」という表記になったみたいです。

Custom locationの設定が完了したらリロード
「ラーメン」(※東京から位置情報偽装で検索)

ね!
custom location設定しても動かなったケース(1)
…と、ここまでは普通だったんですけどもCustom locationの設定をしても全然位置情報が動かなった時の話。

まあ「chrome custom location 動かない」関連のキーワードでめちゃくちゃ検索しましたよね…
原因(私の場合)
Chromeの基本設定で何故かGoogleの位置情報を弾いていました(しろめ
修正方法
Chromeの基本設定を確認します。
Chromeの検索窓に「chrome://settings/content/location?search=プライバシー」と入力し、Googleを弾いていないか確認します。
ちなみに下記が弾いている状態です。
「ブロック」の箇所にGoogleのURLが含まれています。

これをゴミ箱ボタンを押して消す。

で、もう一度前述の緯度経度情報を入力するとポップアップが登場。

ここで「許可」を選択すると正常に動くはずです。
※ちなみに「ブロック」を選択すると、Googleの位置情報が弾かれます。ここをいつの間にかブロックしていたっぽい…。
custom location設定しても動かなったケース(2)
(2019.6.14追記)
別のケースが!!
「custom location設定しても動かなったケース(1)」で位置情報が弾かれていて管理画面を見ても、

なにもない状態。
そして、延々とブロックされ続ける位置情報…
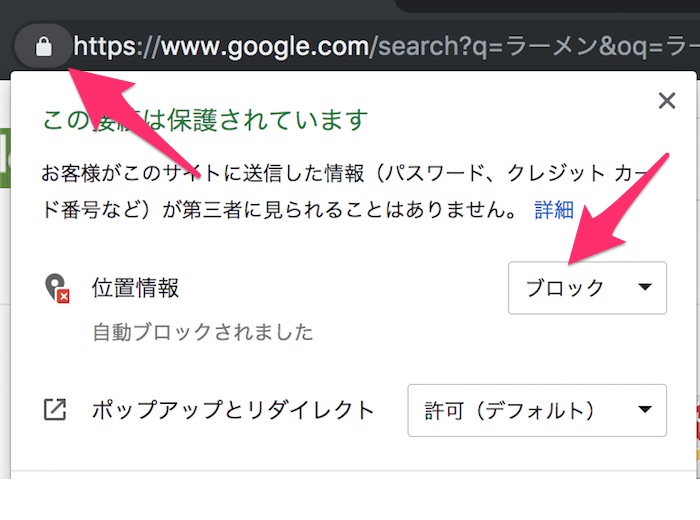
結果、Google検索結果の鍵マークを触ることで解決できました。

このブロックを解除することで解決できました。
まとめ
ということで、設定方法はネットに結構書いてあったのですが、設定できなかった時の確認方法は書いていなかったのでまとめてみました。
この問題に当たり助言いただきました@haioku_metalさんと@haruka_piggさんに感謝の意を示して文章を締めます。
ありがとうございました!



コメント
[…] 【位置情報が】Google Chromeのcustom locationが動かない【取れない】 […]