今日グロシーでこんな記事が出ていました。
モバイルフレンドリーテストだけで完璧?!本当に確認しておくべき3つの事
そこで気になったのがこちら。
こういった設定がされている下層ページをモバイルフレンドリーテストにかけても、リダイレクト先のページがスマートフォンでの表示に最適化されていれば、モバイルフレンドリーテストには合格します。
これは、モバイルフレンドリーテストが、Googlebot Mobileでページにアクセスした「結果だけ」を確認して判定しているためだと考えられます。
(「間違ったリダイレクトは検出できない」項目より)
というわけで実際に検証してみることにしました!
検証ページ
今回検証するのはこちらのページ。
https://www.baka-ke.com/lab/smh-1.php
スマホでアクセスすると分かりますがTOPページにリダイレクトがかかります。
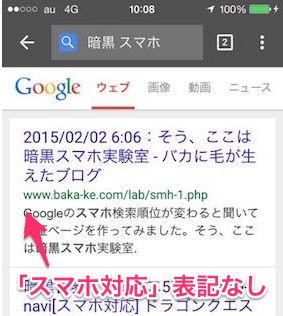
ちなみに検索結果ではもちろん「スマホ対応」の表記なし。
それではこのページで早速検証してみます。
レッツもふもふ!
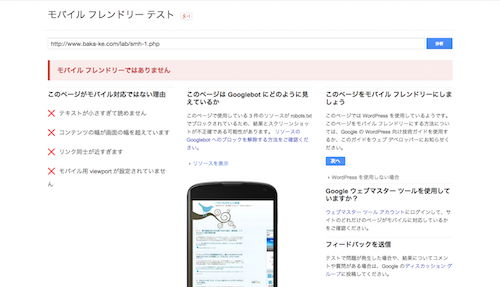
1.リダイレクト先がPCサイトの場合
間違ったリダイレクト先がPCサイトの場合。
「モバイルフレンドリーではありません」の表示。
シミュレーターの画面は飛び先のPCサイトになっています。
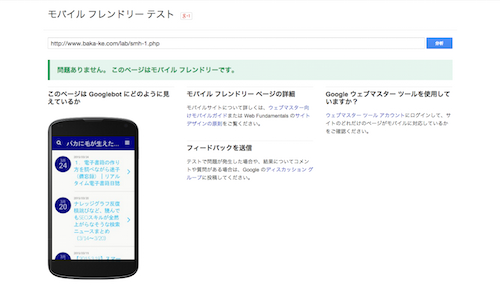
2.リダイレクト先がモバイルサイトの場合
間違ったリダイレクト先がモバイルサイトの場合。(一時的に「WP Touch」プラグインを設定しスマホサイトにしてみました)
「モバイルフレンドリーです」の表示…だと…?
結論
間違ったリダイレクト設定の場合、リダイレクト先がモバイルサイトであれば「モバイルフレンドリー」表示になる。(2015.3.25現在)
となりました。
ちなみにこのページ(https://www.baka-ke.com/lab/smh-1.php)、ソース見ていただくと分かるのですがスマホ対応は全然されていません。
あと、このサイトを作った当初スマホだけランキングが下がるという結果になっていたのですが、去年のどこかのタイミング(うろ覚え)でランキングが戻っています。
この手のサイトの扱いはどうなるのか不明ですが、飛び先をスマホ対応しておけばいいってことになるんですかね…もちろんちゃんとスマホページを準備するのが基本なんでしょうけども。
4/8 4:36a.m.追記
検索結果で「スマホ対応」表記になっていた!
ええーw
この結果だと「今のところ安全」ってことになりそうですけど、いつひっくり返されるかわからないので対応はきちんと「間違っていないリダイレクト」にしておいたほうが良さそうですね。