構造化をやってみようシリーズ。
※前:【深夜の検索雑談】FAQ(よくある質問)の構造化をWordPressでやってみました
今回、Howto(ハウツー)の構造化をWordPressで実装してみました。
参考資料
参考資料は公式。
そして実際の実装事例の先駆け、サントリーさんのこちらのページ。
シャンパン、スパークリングワインの開け方を教えてください。 サントリーお客様センター
実装方法
前回のFAQと手順はほぼ同じです。
1.コードを書く(構造化テストツール・コードスニペットで試しながら)
すごい今更なんですけども、JSON-LDの記述の方が楽ということが分かったので今回はJSON-LDのサンプルを構造化テストツールを使いながら一つづつ書き換えていきました。
構造化テストツール・コードスニペット上でテストしながら書いていくと間違いに早めに気付けるので良いです。
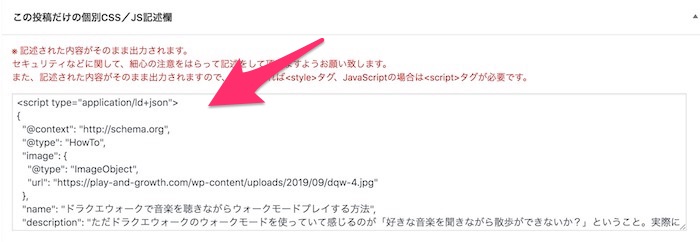
2.JSON-LDをWordPressに記述
どこにコードを差し込んだらいいのかなと思っていたのですが記事下に「この投稿だけの個別CSS/JS記述欄」(※)というのがあるのですね。知らなかった。
※追記:賢威の独自機能とのことでした。通常ではないっぽいです。

※画面はGutenbergですがクラシックエディタでもありました…
そしてリリース。
3.リリース後、Fetch as Google送信
前回同様送ったら秒で反映されました。
URLを検索窓に打ち込むことでも確認可能。
(PC)PCは表示なし。

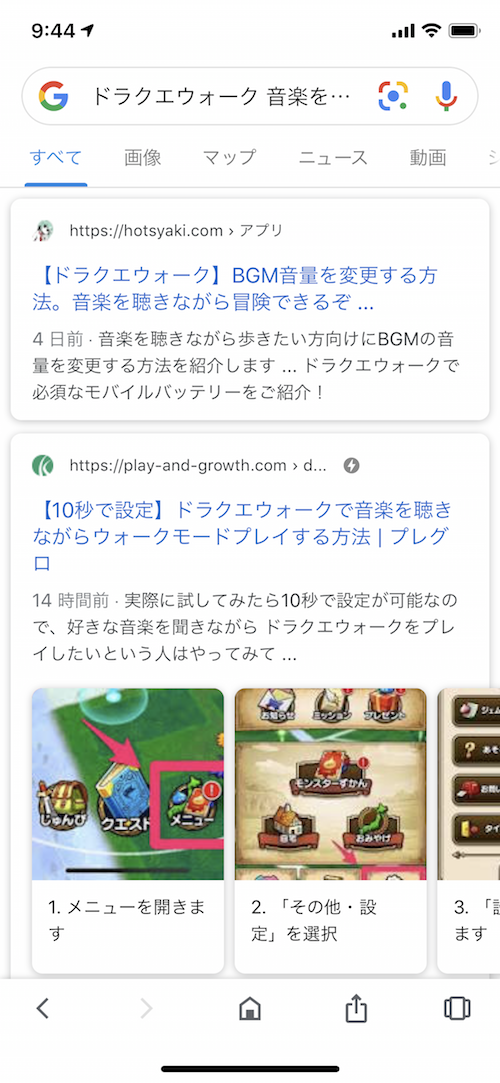
(スマホ)

スマホは2位なのですが目立つような気がしませんか?w
そもそも昨日書いた記事なのでCTRの推移は不明確(しかも多分検索数が少ない)なのですが、一つの実例としての紹介でした。
比較的かんたんなので当てはまりそうな記事があればおすすめ。
「新コーナー「今週の役に立つ豆知識」「巷にあるネタ帳」など、読んでもSEOスキルが全然上がらなそうな検索ニュースまとめ(9/14~9/20)」
「このオートコンプリートがすごい2019など、読んでもSEOスキルが全然上がらなそうな検索ニュースまとめ(9/7~9/13)」

