実験開始:画像のどこを認識するのかを実験してみる
実験速報1:【実験速報】画像検索実験の結果(Part.1)「まず周辺の文章を読み込む」
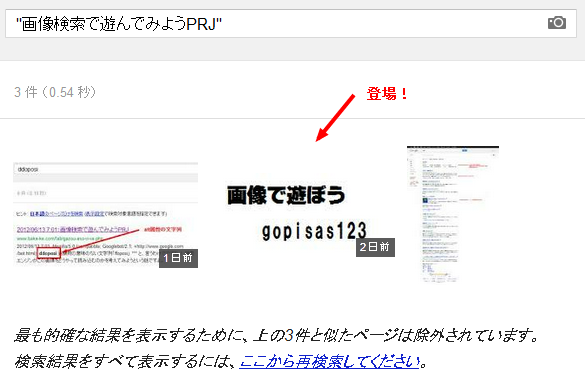
そしてついに本題となる画像が認識されたので共有します!
画像検索結果記録(6/15 11:23p.m)
タイトル:変化あり

画像検索の真ん中に追加されました!
参照にしているものの参照優先度は低そう。
(pngの)画像ファイル名:変化あり

こちらも参照されているようです。
ただ、日本語の画像ファイル名ってそんなに見ない気もするので応用しにくいかも・・・
周辺テキスト:変化あり

公式でもありましたがやはり周辺にテキストを盛り込んでおくのもひとつの手法ですね。
画像の中の文字列:変化なし

これはまあ・・・難しいですよね。。。
実験Pt.2まとめ
現段階での(完全に私感で)画像検索優先度を上げてみました。
・参照度・検索参照度高め
alt、画像ファイル名、周辺テキスト
・参考にはしているものの優先度は低い
ページタイトル
・参照にしていなさそうなもの
ページファイル名、title属性
・読み込めないんじゃないかというもの
画像内の文字
結局公式のスタンダードな発表となってしまうのですが周辺テキスト・alt・画像ファイル名など関連性の高い設定をしておきましょうということで。
引き続き続報があれば紹介します!
追記・実験の結果が出ているものを紹介します
続編:【実験速報】画像検索実験の結果(Part.1)「まず周辺の文章を読み込む」
(本記事):【実験速報】画像検索実験の結果(Part.2)「画像と他要素の関係性」
続編(3):【2013.8.6】画像に含まれているtitle属性がテキストの一部として読み込まれる(ただし画像の意味とは紐付けられない)





[…] 相当前(2012年)に画像内の文字を読み込めるかどうかの実験があって、2018年10月の段階では読めてなかったんですよね。(このページに限っての可能性もあり) […]