(はじめに)ユーザーエージェントとは?
まず簡単にユーザーエージェント(UserAgent)について説明します。
ユーザーエージェント(UserAgent)とは、ウェブサイトに訪問する際「Google Chromeからアクセスしています」「iPhoneからアクセスしています」など、「どんな環境からアクセスしているのかの利用者の情報のこと」を言います。
ウェブサイトにアクセスする際にはこのユーザーエージェントを必ず送ることになっています。
ユーザーエージェント(UserAgent)を一般的に説明するとこうなる
ユーザーエージェントを一般的な言葉で説明するとこのようになります。
ブラウザがWebサーバーにデータを取りに行く際にサーバーに対して自動的に通知している、ブラウザの種類やバージョンやOSの種類やバージョンなどの情報を組み合わせた識別子。
たとえば、Windows XP上で動作しているFirefox 3.5では、
Mozilla/5.0 (Windows; U; Windows NT 5.1; ja; rv:1.9.1.5) Gecko/20091102 Firefox/3.5.5 GTB6 (.NET CLR 3.5.30729)
といったユーザーエージェント名が通知されている。OSとブラウザだけでなく、HTMLの表示エンジンやその他のコンポーネントなどの情報が含まれている。
(ユーザーエージェント とは 意味/解説/説明 【User Agent, UA】 | Web担当者Forum)
理解できるようになると、まさにこの通りなんですが、まったく理解できていない状態だとちんぷんかんぷんかと思います。
そこでより分かりやすくするために、ここから詳細に図解で説明します。
ユーザーエージェントを日常生活に例えてみる
突然ですが、まずユーザーエージェントのことを一旦頭から外しましょう。
そして日常生活のことを思い浮かべてみてください。
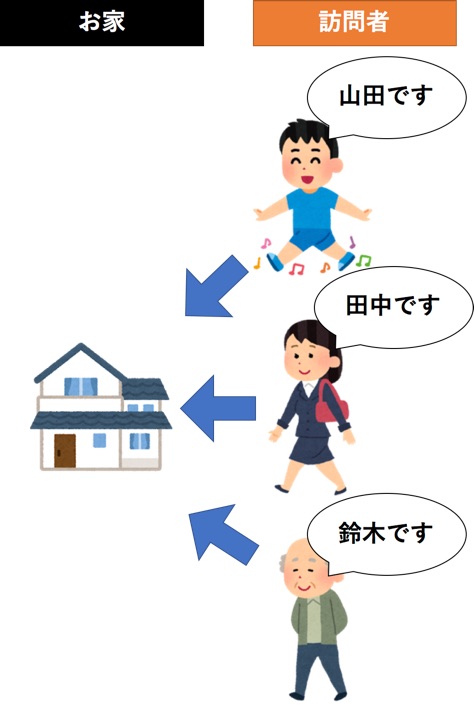
普段、みなさんが誰かの家を訪問する際にいきなり家のドアを開けることはないと思います。
まず最初に自分の名前を名乗りますよね。

玄関で「山田です」と名乗っています。
そうすると家の人が「こんにちは山田さん。(山田さんの友達の)◯◯は2階にいるので上がってくださいな」などと言って、山田さんの友だちの部屋に招き入れてくれたりします。
実はwebも同じような仕組み
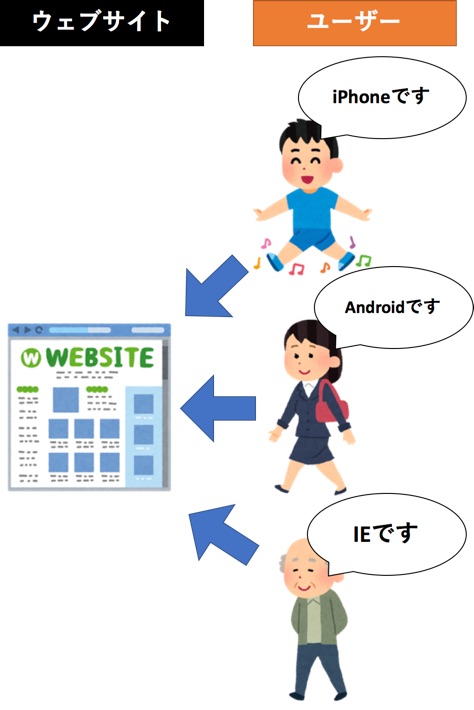
実はインターネット(Web)も同じような仕組みになっています。
ネットを何となく開いて、何となくサイトを見ることが多いかと思うので、あまり意識はしないのですが、ウェブサイトにアクセスする際もこの「名乗り」があります。

各々のユーザーが「iPhoneです」「Androidです」「IE(InternetExplorer)です」など名乗っています。

この「名乗り」こそがユーザーエージェントです。
実際のユーザーエージェントはこんな感じ
便宜上「iPhoneです」「Androidです」「IE(InternetExplorer)です」と簡易的に表現しましたが、実際のユーザーエージェントはかなり細かく表記されています。
「iPhone X + iOS 12.0 のSafariです」
Mozilla/5.0 (iPhone; CPU iPhone OS 12_0 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/12.0 Mobile/15E148 Safari/604.1
「Googlebotのモバイル版バージョンW.X.Y.Zです」
Mozilla/5.0 (Linux; Android 6.0.1; Nexus 5X Build/MMB29P) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/W.X.Y.Z Mobile Safari/537.36 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)
この配列自体は覚える必要はなく、「こんなふうに表記されているのだな」とイメージがつかめれば大丈夫です。
ユーザーエージェントを使うことで何が出来るの?
こうしたユーザーエージェントを使用することで何ができるのかというと
ウェブサイト側でユーザーエージェントによるページの振り分け設定
ができます。
代表的な例では
- PCサイト/モバイルサイトの振り分け
- iPhoneとAndroidの振り分け
のようなものが挙げられます。
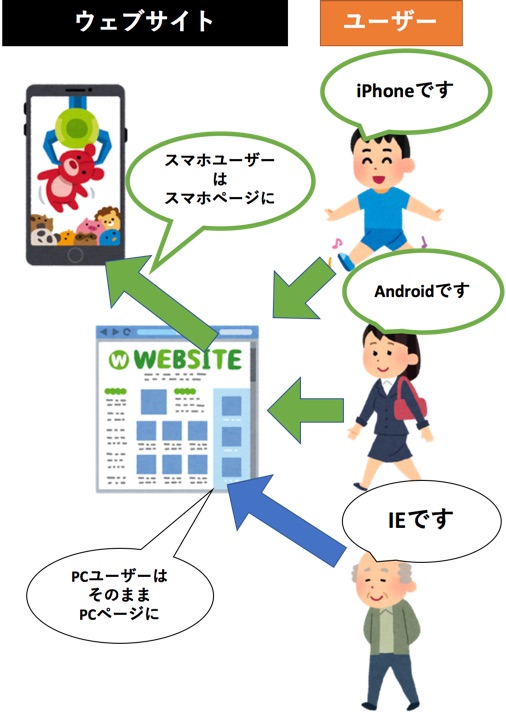
図にしてみるとこんなイメージです。

ユーザーの名乗りを聞いてから適切なところに誘導ができます。
応用編(ユーザーエージェントの偽装)

FirefoxやChromeのブラウザなどではユーザーエージェントの偽装をすることも可能です。
参照
- Chrome向け:User-Agent Switcher for Chrome
- Firefox向け:User-Agent Switcher – 🦊 Firefox (ja) 向け拡張機能を入手
ユーザーエージェントの偽装を使用することで、Chromeのブラウザで「iPhoneXです」など名乗りを偽装することができます。
この方法を使用することにより、モバイルサイトの閲覧をPCでできることがあります。
※注意:完全に「閲覧ができる」と書いていないのはユーザーエージェント以外にもIPなど制限の方法があります。別の設定で制限をかけられていると偽装が有効に働かないことがある点に注意してください。
簡単ではありますが、できるだけ分かりやすく…と思ってまとめました。
これをきっかけに理解が深まったら嬉しいです。
※おまけ
UserAgent調べる君(今現在のユーザーエージェントをチェックできます。いろんな端末でアクセスしてみると面白いです)
https://www.baka-ke.com/lab/useragent.php


コメント
ユーザーエージェントで検索してたどり着きました。
易しい解説で分かりやすかったです!
コメントありがとうございます!
作った甲斐があります!
[…] 参考ユーザーエージェント(UserAgent)とは何か?を分かりやすく書いてみた | バカに毛が生えたブログ […]
User-agentで調べていたのですが、それまでせつめいしてくださっていてたすかりました。
ありがとうございます!
お役に立てたようであれば何よりです!!^^
素晴らしい解説です。理解が進みました。ありがとうございます!!
嬉しいコメントありがとうございます!
わかりやすかったです!ありがとうございました!
ありがとうございます!そう言っていただけるとありがたいです!
[…] アクセスしているのかという情報のこと。 参考元:バカに毛が生えたブログ […]
UserAgentについて数々の説明をしてくださる方がいる中で、
一番わかりやすく、私のような素人でも理解することができました!ありがとうございました。
ありがとうございます!
そう言っていただけると作ったかいがあります^^
WordPressのテーマを改修する際に、UAについて調べる必要があり、検索したところこのサイトにたどり着きました。
わかりやすい解説ありがとうございます!
こちらこそコメントありがとうございます!
お役に立てたなら何よりです!
とても参考になりました。
「名乗り」という表現が直感的ですごくわかりやすかったです。
ありがとうございました。
お役に立てたようで嬉しいです!
コメントいただきありがとうございます!
わかりやすかったです。
なんとなく分かりました、ありがとうございました。
ありがとうございます。
概念を掴んでもらえれば嬉しいです^^