いつの間にか「保護された通信」という表記になってた。 pic.twitter.com/sLE6M2hlib
— FG (@fuguti) 2017年1月5日
最初に気付いたのは2017/1/5なのですが、Google Chromeでhttpsページを確認すると「保護された通信」と表示されるようになっていました。
実際の画面
Chromeのバージョンは「バージョン 55.0.2883.95」です。
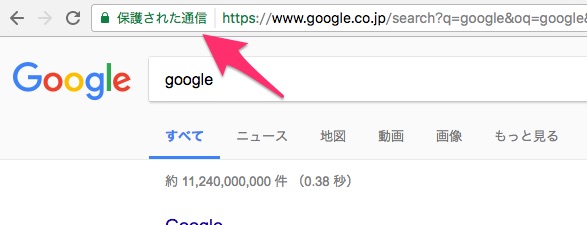
(PC)

くっきりと「保護された通信」と表示されています。
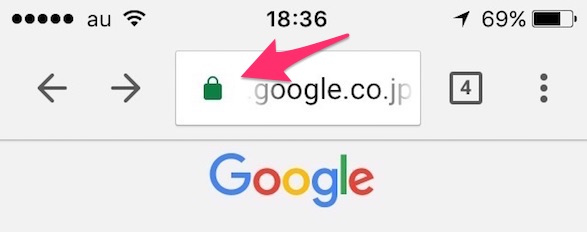
(SP)

これは元々こんな感じの表示だった気がします。
バージョン56から「保護されていない通信」を表示?
よくよく調べたらこの周辺の話、実は結構前から予告されていたんですね。
Google Developers Japan: より安全なウェブを目指して(2016.9.26)
バージョン56からパスワード/クレジットカード情報をHTTPで送るページに「保護されていない通信」を付けられると予告されています。
現状のバージョンは「55.0.2883.95」なので、その前段階として「保護された通信」が実装されたのかもしれません。
ちなみに現在のバージョンは「HTTP×パスワード」のページには「保護されていない通信」のラベルは設定されていません。
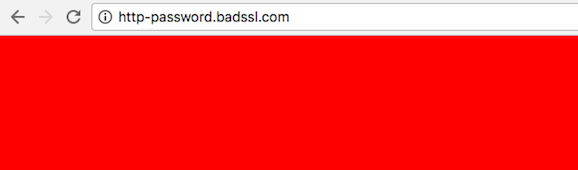
(サンプルページ)

(http://http-password.badssl.com/)
まだ「i」マークのみです。
公式ブログの気になる文言
先程の公式ブログに気になる文言があるので抜粋します。
(これから起こること)
2017 年 1 月の Chrome 56 以降では、フォーム項目にパスワードやクレジット カードの情報がある HTTP ページを「Not secure」(安全でない)と明示します。これは、この件が特に重大な問題であることを考慮した結果です。
(次に起こりそうなこと)
以降のリリースでも、継続的に HTTP の警告を拡張する予定です。たとえば、ユーザーが高度なプライバシーを求めるシークレット モードで HTTP ページを「Not secure」と明示することなどを検討しています。
(もっと先に起こりそうなこと)
将来的には、すべての HTTP ページを安全でないと明示し、HTTP セキュリティ インジケーターを、破損した HTTPS に対して表示されるものと同じ赤い三角形に変更する予定です。
本当に将来の話になるのかなと想像していますが「将来的には、すべての HTTP ページを安全でないと明示」というのがちょっとビビりますね。
(遠い将来のことを想像)「保護されていない通信」がすべてのHTTPページに付いた場合
※以下、公式で「将来的には」と記載されていることの想像なので、(多分)直近の話ではありません※
現在はhttpsページに「保護された通信」の表示が出ているだけですが、実際に将来HTTPページに「保護されていない通信」というラベルが付いたらどうなるのかを見てみました。
Chromeの試験運用機能で「保護されていない通信」のラベルを確認することが可能です。
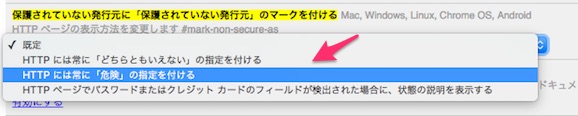
chrome://flags/#mark-non-secure-as

「保護されていない発行元に「保護されていない発行元」のマークを付ける」の項目を「既定」から「HTTPは常に「危険」の指定を付ける」に変更してみました。

これはなかなかのインパクト…。
ひとまず次のバージョンでは「パスワード/クレジットカード情報をHTTPで送るページ」ということなので、もしそういうページを持っているサイトがあれば要確認です。(あまりないかもしれませんが^^;)
「Google Alloから直接サイトに流入したユーザーはGoogle Analyticsで(direct/none)表示」
「ネタが集まりすぎて全部紹介できないなど、読んでもSEOスキルが全然上がらなそうな検索ニュースまとめ(12/24~1/6)」

