「【検索メモ】WordPressサイトをAMP化して3ヶ月後くらいの状況 #AMPlify」の続きです。
前回、
AMPのCVページが出てくるようになりました。
AMPページといっても普通にリンクは設定されているので当たり前といえば当たり前ですがちょっとおもしろかったです。
※重要なところなので設定の際には自己責任でお願いします。(追記)ASPによっては計測の処理に違いがあるかもしれないので別途調査中です。
こんなことを書いたのですがASPに問い合わせてみたのでその結果をまとめます。
※多分デリケートな問題になると思うのでASPの名前は出さないことにします。ご了承ください。
サイトで起こっている問題
AMPのプラグインを使用するとページ内のimgがamp-imgに自動的に変換されます。
ここで起こる問題として、ASPから発行されるタグ内に含まれているimgがAMPページだとamp-imgに変換されます。
リンク例
【通常の場合】これが通常の場合
<a href=”http://ASPの発行コード” target=”_blank” rel=”nofollow”>案件名<img src=”http://ASPの発行コード” width=”1″ height=”1″ border=”0″ alt=”” /></a>
【AMPページの場合】AMPページ用に変換される場合
<a href=”http://ASPの発行コード” target=”_blank” rel=”nofollow”>案件名<amp-img src=”http://ASPの発行コード” width=”1″ height=”1″ alt=”” sizes=”(min-width: 1px) 1px, 100vw” class=”amp-wp-enforced-sizes”></amp-img></a>
こんな感じでamp-img向けに変換されています。
※すごい細かい話で言うとリンクコード内の「&」が「&amp;」(←便宜上全角にしています)で表記されているものもありました。多分これは問題ないと思うけど。
問題としては「AMPページで(強制的に)変更されるリンクコードは計測的に有効なのかどうか」(数値計測できるのかどうか)という話。
ASPの回答
先日の「AMPページからコンバージョンが発生した」というのは単一のASPではなく複数のASP(2つですが…)からの発生でした。
そこで両ASPに「このAMPページって大丈夫ですか?」と聞いてみたところ、
- A社:amp-imgに置換した場合、サポート対象外
- B社:クリック等も正常に計測されているので問題ない
と真っ二つに分かれました。(いずれも過去にAMPページからのCVはあり)
| A社 | B社 | |
|---|---|---|
| 過去AMPページからのCV発生の有無 | あり | あり |
| 問い合わせの結果 | amp-imgはサポート対象外 | 問題ない |
こんな感じですね。
私が問い合わせたのは2社だけなのでもしかすると他の会社では違う見解になるかもしれません。
AMPページに配信する広告はASP指定のAMP向けコードが安全
色々調べているうちに知ったのですがASP公式のAMP向け広告タグがあります。
※調べて出てきたのがこの2社なのですが、他にもあるかもしれません。
アフィB
AMP(アンプ)対応はじめました|アフィリエイトB
アクトレ
広告掲載用リンクコードをAMP対応しました | アフィリエイトのアクセストレード
こちらは公式の配信なので一番安全そうです。
ただ見た感じ、WordPressのアドオンと一緒に対応するのは面倒そうなのと、まだ対応範囲が狭いという印象です。
まとめ(結論)
「WordPressのアフィリエイトにおいてのCVページはAMP対応しない方が安全そう」
というのが私の感想です。
※CVページにAMP対応しなければ従来のページと変わらないので問題ない、ということ。
※プラグイン使わないとか技術的にはやる方法はあるんじゃないかと思っています。ただ私には無理w
おまけ〜AMPページの修正方法
ということで「アフィリエイトにおいてのCVページはAMP対応しない方が安全そう」という結論を出した私がやったことがCVページのAMP非対応対策なのですが、ページのフッターにCV地点入れているため対応数が数百ページに渡る羽目に・・・(しろめ
AMPの解除方法(個別ページの場合)
正直な話、AMPのプラグインを切ってしまえばすぐ終わるのですが、自サイトでAMP観測をしたいという欲もあり、CVページだけ個別にAMPを切っていくことにしました。
方法は次の通り。(プラグイン「AMP」「Facebook Instant Articles & Google AMP Pages by PageFrog」を入れている場合)
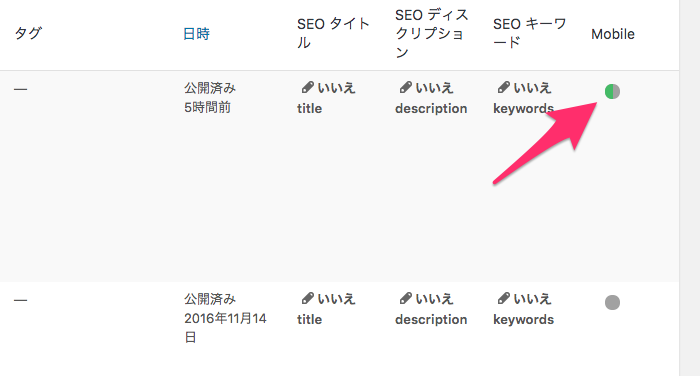
1.投稿記事一覧を開き、右側の「モバイル」項目をクリック。

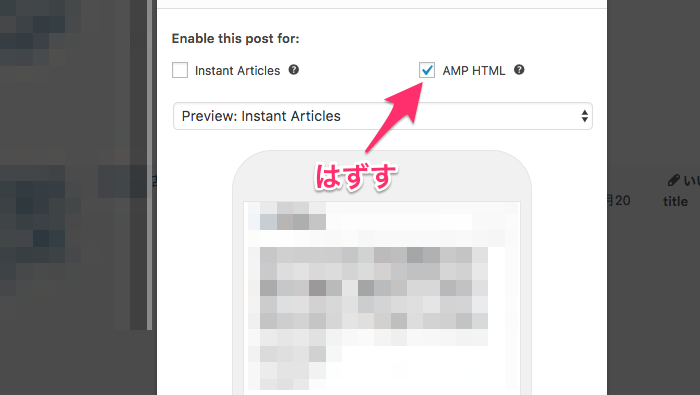
2.AMP HTMLの項目を外します。

3.色が変わったら完了。(円の半分がFacebookのInstant Articlesでもう一つがAMP HTML。両方非対応の時はグレーになる)

設定を解除すると/amp/にアクセスした際に通常ページにリダイレクトがかかるようになります。
1記事2秒くらいでできるので二百数記事でも10分もかからない簡単なお仕事でした(遠い目
(※一括編集ができない)
AMP解除後の挙動
サイト上でAMPを解除しても、検索結果上にはGoogleのキャッシュが掲載されているので検索結果からAMPページがすぐ消えるわけじゃないんですよね。
途方に暮れてちょっと実験的にAMP切った後にFetch as Google(PC/SP)を送ってみました。
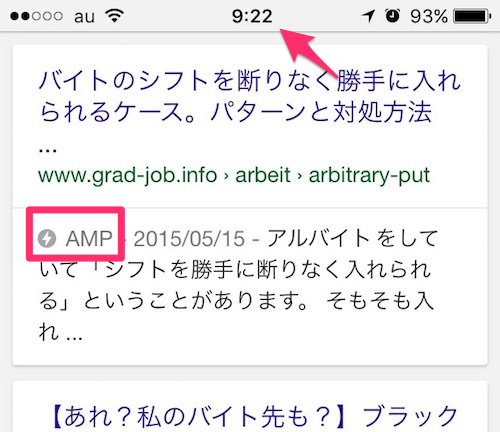
(切った直後)9:22

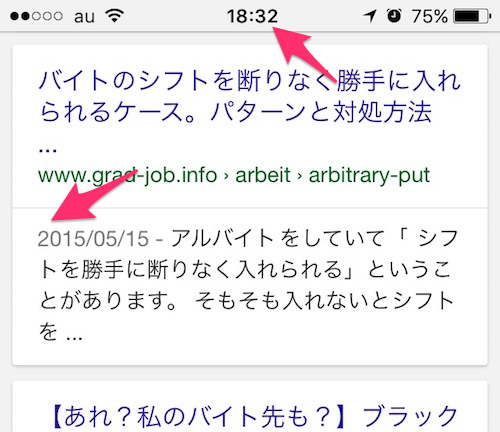
(9時間後)18:32

意外と早くAMP解除されました。素晴らしい。
これだけで「Fetch as Googleを送れば大丈夫」としてしまうのは少し早計な気もしますが困ったときにはやってみるのがいいかもしれません。
※色々と探り探りでやっているのでツッコミなどあればお待ちしております!


[…] 思いますが規約などもあり一応)[参考ページ] […]