タイトルは今流行ってる感じで言いたかっただけです。怒られたらやめます。
スマートフォンのパンくずリストがどんな形式のものなのかを撮影しまくっただけの更新。
「どういうのがいい」と言えるようなセンスもないのですが、個人的な考えで言うと「家型」が一番きれいかなと思いました。
家型パンくず(命名)
形的になんというのかわからないんですけど五角形のもの。
いろいろ見た上で一番サイトに馴染んでいる印象。
at home

住まい系はこういうのが多い印象。
goo住宅・不動産

価格コム

・別ページ

「アクセサリー>ネックレス」のように名称が長いと省略。
楽天レシピ

「・・・」で省略されているところは「人気メニュー」。
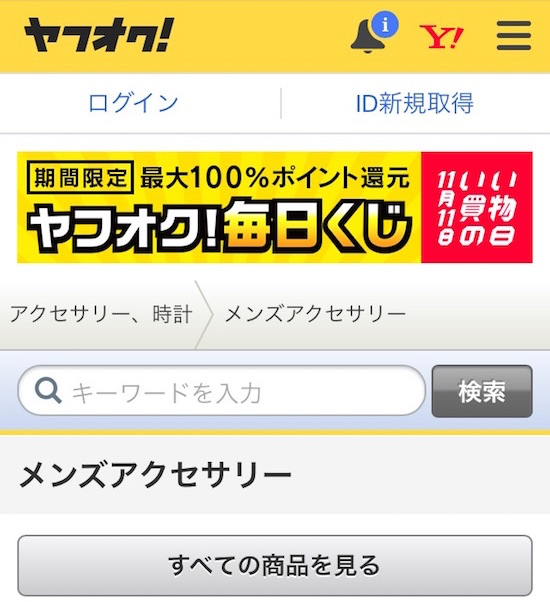
ヤフオク!

PCのパンくずと同じ形式のもの
通常よく言われる「パンくずリスト」です。結構多数派。
JTB

旅行系はこの手のが多い印象。
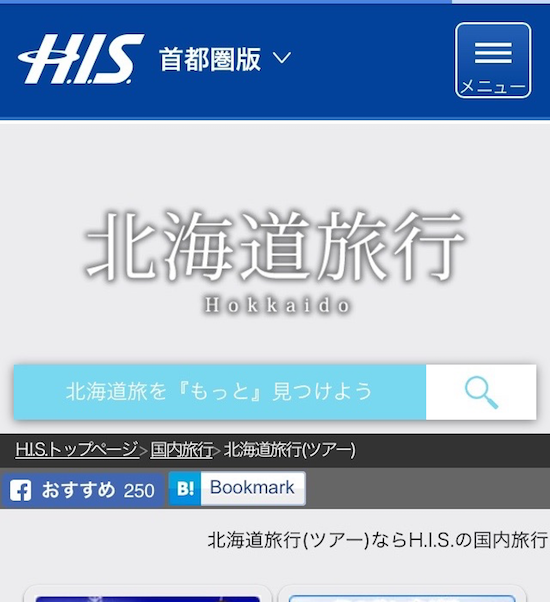
H.I.S

ANA

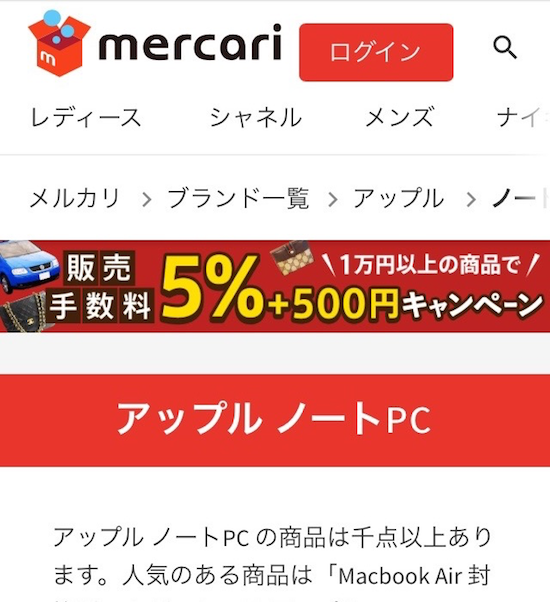
メルカリ


パンくずが横にスライドします。
アニメイト


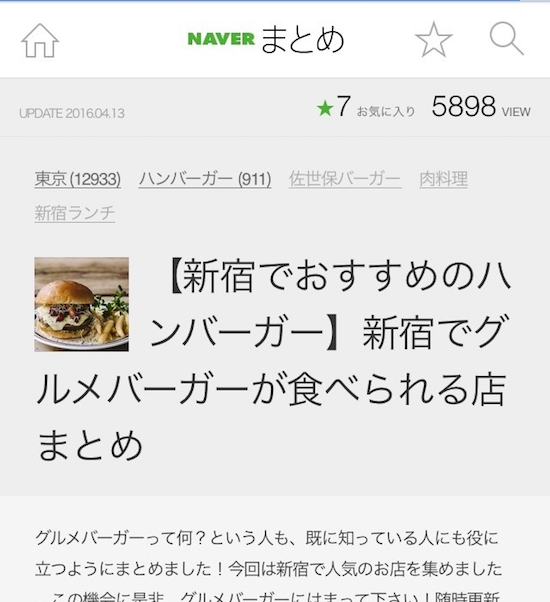
NAVERまとめ

モスバーガー

ドスパラ

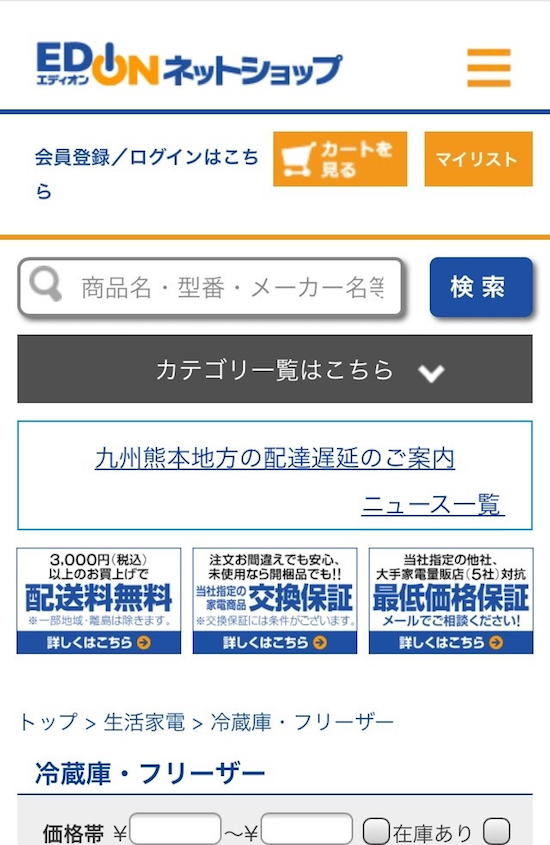
エディオン

ヤマダウェブコム

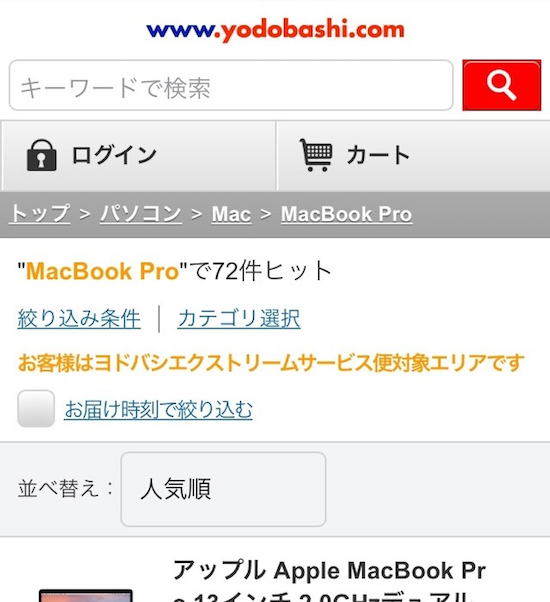
ヨドバシ・ドット・コム

家電もこっち系が多いのかな?
beer.365

Travel Book

ちょっと変わった形式。
スマホに合わせたサイズのパンくず
PCと同様の形式なんですけど画面いっぱいに合わせた形。デザイン的にはきれいなイメージ。
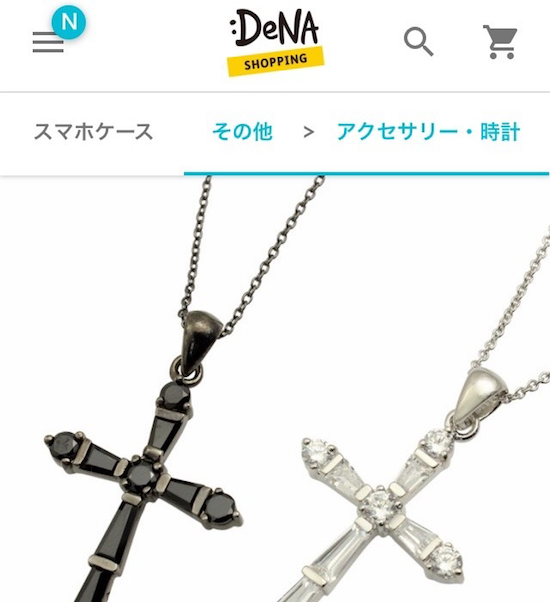
DeNAショッピング

「その他>アクセサリー・時計」がパンくずで左側の「スマホケース」は大カテゴリ一覧。
これもメルカリと同じく左側にスライドします。
パンくずじゃない内部リンクのつなぎ方
「パンくず◯選」じゃないじゃん!という話ですが、こういうやり方もあるなーと思ったので。
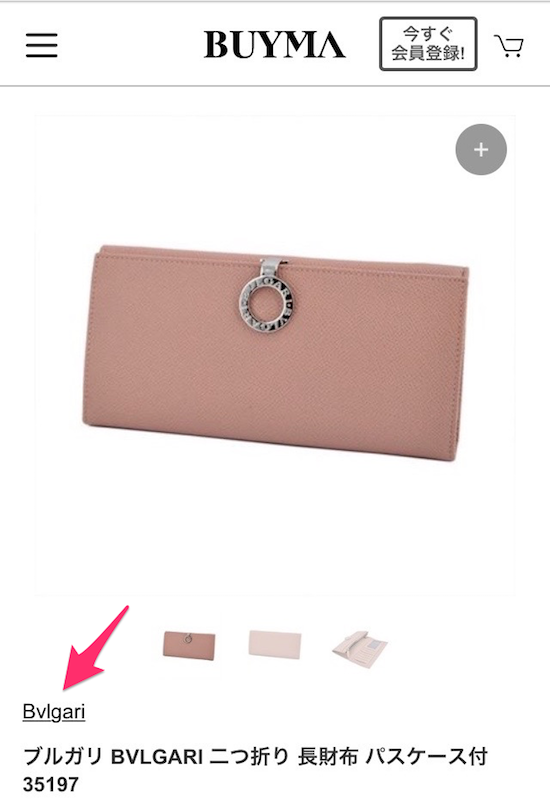
BUYMA

タグ付け。もうちょっと目立たせれば視認性良さそう。
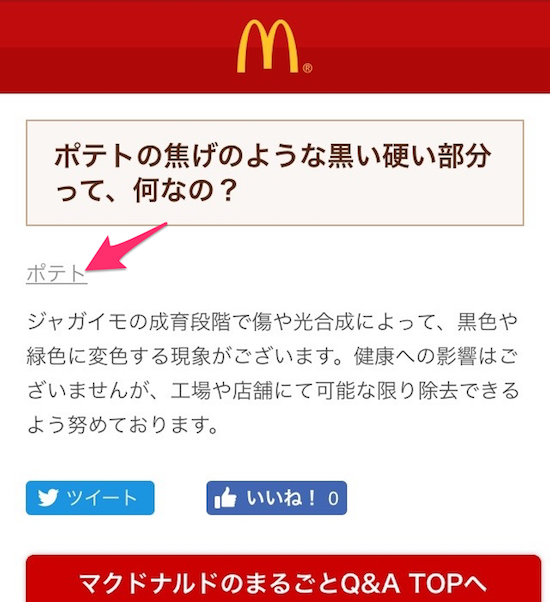
マクドナルド

これもタグで内部リンク設定。
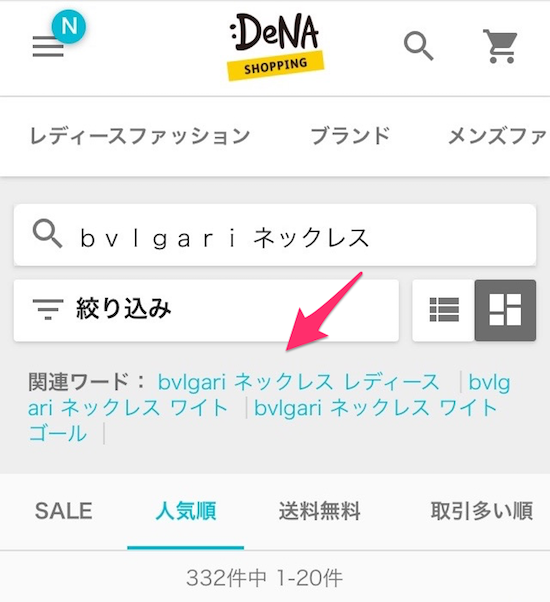
DeNAショッピング

関連ワードで詳細ページに行く感じ。
ハンバーガー系
パンくずはないもののハンバーガーメニュー(≡)をクリックした時の表示。
そもそも「パンくず◯選」じゃないj(ry
パンくずがない代わりに、こちらを設定しているところもありました。
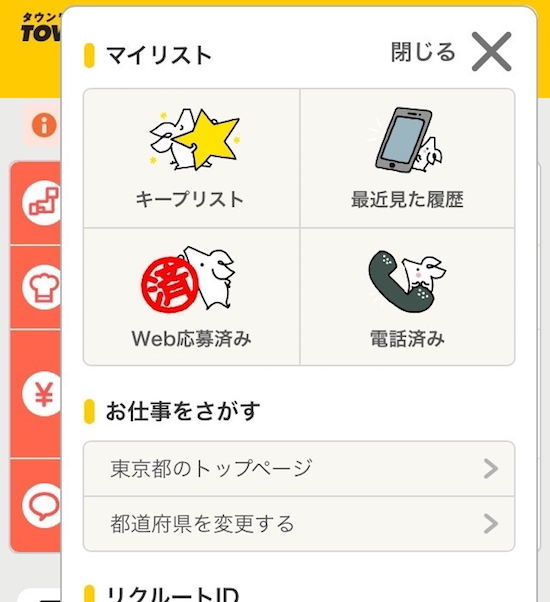
タウンワーク

求人を探している時って特定の地域を一つに絞り込んで探すわけではないので、複数選択のメニューが多かった印象。
それでいうと賃貸もそうなんですけどね・・・。
このハンバーガーメニュー内の「東京都のトップページ」では東京トップにひとっ飛びします。
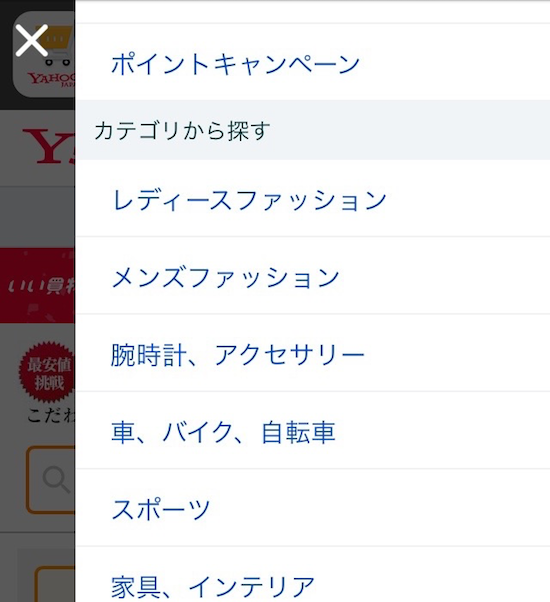
Yahoo!ショッピング

こちらもハンバーガーメニューからカテゴリトップへ。
まとめ
いかがだったでしょうか?
スマホサイトにパンくずってあまりイメージわかなかったんですけど改めて見ると結構設定しているサイトありますね。
設定するのであればテストしながらどれが一番使い勝手いいかを試していくのが一番いいのかなと思うのですが、最初の設定の際にどうしようか迷っている際にはこうした他サイトのデータを参考にしてみてください。
また、もし「このサイトのパンくずいいよ!」というのがあればご紹介ください!
「スマホ パンくず」で上位表示するまでひたすら色々なサイトのパンくずのキャプチャを足していく作業に戻りたいと思います。

