とても刺激になる本でした。
「コンテンツ」「ユーザビリティ」のようなよく使われるけれど、比較的曖昧な概念を分かりやすく解説しています。
読んでない方はぜひ読んでもらいたいです!
もくじ
IAというスキル
情報分類とメニューの最適化
サイトストラクチャの理解
ナビゲーションパターンと用法
ユーザー行動と画面設計
ワイヤーフレームの設計
ケーススタディ
対談「WebにとってIAができること」
気になった
Webにおけるエコシステム
情報アーキテクチャは見えないタスク
素材をコンテンツ化する
思考のプロセス(どのような切り口で分解するか)
サイトストラクチャの設計力を上げるには
コアコンテンツへの行き方を比較する
ナビゲーションのパターン
機能の利用シーンを想定する
「つながり」を持つwebサイト
仮説力が画面設計力につながる
フッターにサイトマップを置く6つの価値
感覚でやって、それがよい理由が言えない人が多い
感想
サイトを見る際につい客観的な見方というのを忘れてしまいがちですが、その視点のポイントがまとめられていました。
今まで曖昧な概念だったユーザビリティやコンテンツ、リンクの設置方法など客観的な視点で確認出来て非常に良かったです。
自分自身の「ユーザビリティ」「コンテンツ」といった言葉の使い方を振り返ってみて少しでも曖昧な要素があるようであればこの一冊は非常に勉強になります。
おまけ~自分のサイトで検索エンジンからの流入導線を考える
非常にミクロな視点になってしまうのですが自分のサイトを通して思ったこと。
「情報の整頓」という意味ではこんな修正も必要なんじゃないかと考えました。

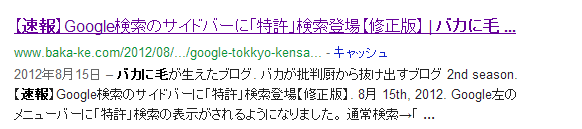
【速報】Google検索のサイドバーに「特許」検索登場【修正版】
この「速報」というのが微妙。
この記事は2012年8月の記事なのですが、例えば2013年の8月に特許検索に何らかの改修が加わった際に
「Google 特許検索」
と検索した人がいたとして、このタイトルは合理的ではないのではないか。
その点、Googleが日付をスニペットの頭に表記しているのもIA観点から言えば合理的だと思うんですよね。
改修案として
【2012.8】Google検索のサイドバーに「特許」検索登場
に変更するとか。
※当サイトはひとまず【速報】ではないものを一旦全修正しました。
その場限りのクリックを狙うのであれば「速報」の方が何かと引っ掛かりやすくていいと思うんですよね。
ただ、そういう事例が増えてくるとサイト的には信頼度を失っていくのではないかと思うわけですよ。
情報の整頓はGoogleも当然のごとく注視している部分なのでこの視点は忘れずにいたいですね。