このサイト、モバマス情報の収集というか、読み物としてすごく楽しいのでよく見てるのですが個人的にすごくいいなと思うのが「過去記事ガチャボタン」。
そのボタンを押すと過去に掲載されたどの記事だかわからないけどランダムに飛ばされるという機能。(※サイドメニュー右下にあります)
「何を読みたい」という意識が特になく、ダラダラとしたい時に使います。
「そのボタンをWordPressでも使用できないだろうか!?」と思い、作成してみました。
※ただし、欠陥があります・・・^^;
参考サイト
がちゃがちゃエントリー 記事ランダム表示 for FC2 IT技術Labo – HouseTect
ソースを見る限り「もばます!」さんもここのを使用しているっぽいんですが、適当にWordPress向けに中身を変更したら以下の通りにできあがりました!

↑↑ボタンを押すと過去記事にランダムに飛びます↑↑
解説
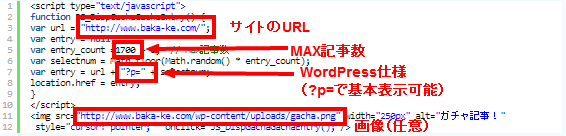
ソースコードは以下の通り。
<script type="text/javascript">
function JS_DispGachaGachaEntry() {
var url = "https://www.baka-ke.com/";
var entry = null;
var entry_count =1700 + 0; // Max記事数
var selectnum = Math.floor(Math.random() * entry_count);
var entry = url + "?p=" + selectnum;
location.href = entry;
}
</script>
<img src="https://www.baka-ke.com/wp-content/uploads/gacha.png" alt="ガチャ記事!" width="250px" style="cursor: pointer;" onclick="JS_DispGachaGachaEntry();" />
上記のコードは先程のガチャボタンそのままのコードなのですが以下を書き換えれば他のWordPressサイトでも使用できるはず・・・。
仕組み
(多分WordPressの仕様として)個別のURLを設定していても元々が?p=***(数字)で構成されています。
?p=***という数値でアクセスしても個別URLにリダイレクトが掛かるのでそれを適当に利用してやっています。
【欠陥】
ただ、どうもこの「?p=」数字の部分がランダムっぽいのでガチャした際に綺麗に必ずどこかの記事に飛ばされるわけでもなく404エラーページに飛ばされることもあるようです。
実際に自分が使っている他のブログでは404が頻出しました。
綺麗にp=の数値が投稿順に並んでいればこのサイトも1750程度なのですが、この記事はp=8426となっており既に理論的に間違っているのではないかと・・・
なので場合によっては大変な地雷ツールという・・・orz
こうやってごまかす予定(使用事例)
自分の場合使おうと思っているサイトがゲームの日記みたいなサイトなのでガチャパターンを3種類くらい作成しようと思ってます。
この難易度に見立てて
こんな3段階仕立てにします。
内訳は
Novice(かんたん)→ 3種類くらいの遷移にしてランダム表示する
Regular(ふつう)→10種類くらいの遷移にしてランダム表示する(内ひとつが404)
Expert(むずかしい)→完全ランダム(自分のブログの特性上、404が多いw)
としてみようかと。
詳しくは割愛しますが前述のjavascript内のURL算出方法を変更すればURLベースでのランダム制限が可能です
向いているサイト、向いていないサイト
前述の「もばます!」さんのように読み物として面白いもの(娯楽系など)は向いていると思います。
逆にこのサイトのようにちょっと昔の情報が掲載されていたり・・・というものは向いていないかもしれません。
※ただ、それを言ってしまうと「役に立たない情報とか古い情報は常にアップデートすべきなんじゃないのか」という考え方もありますね。
過去記事のランダムがサイドバーなどに記述されているブログもありましたが「ガチャボタン」として遊びを持たせることによりユーザーがポチポチ押すのではないか・・・などとちょっと思いました。
同じ機能でも視点を変えることで少し使われやすくなるのかもしれません。