「HTML5+CSS3で作る 魅せるiPhoneサイト iPhone/iPad/iPod touch対応」という本を読んでいるのですが、その中に
「ホーム画面用のアイコン指定方法」
というのがありました。
iPhoneで「webクリップ」と呼ばれている機能らしいです。まずその説明から。
webクリップとは?
MobileSafariの機能の一つ。
設定方法は簡単。
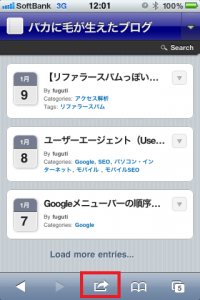
MobileSafariでサイトを開いてブラウザ下の四角い部分をタップします。
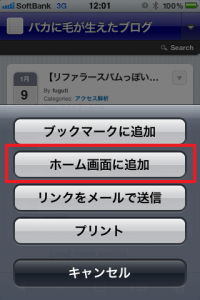
「ホーム画面に追加」をタップ。
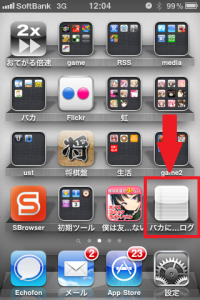
このようにデスクトップ上にショートカットが!
(「ホーム画面に追加」の後にアイコン名は選択できます。上記はデフォルトの状態)
webクリップアイコンの変更方法(wptouch.ver)
通常のスマートフォン向けサイトであればタグを記述して指定するのですが、WordPressのスマートフォン向けサイト最適化プラグイン「wptouch」ではオプションでこの変更が可能です。
その手順を説明します。
1.メニューの「設定」→「WPTouch」を選択
2.「Default & Custom Icon Pool」という箇所があるので、そこの「Upload」の部分をクリックし、任意のアイコンをアップロードします。

If you’re adding a logo icon, the best dimensions for it are 59x60px (png) when used as a bookmark icon.
(59×60pxのpng形式のものが好ましそうです。自分は単色なので適当なサイズでアップしちゃいました)
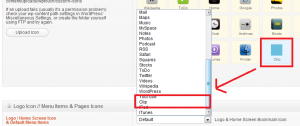
3.「Logo Icon // Menu Items & Pages Icons」で使用するロゴを選択

※もしかするとアップロード直後には表示されないかもしれないので、その場合、画面一番下の「Save Options」で一旦設定を保存すると表示されます。
4.設定を保存して、完了。
実際の表示
スマホサイトのファビコン。
左:変更前/右:変更後
ページ上部のファビコン部分が変わってます。
左:変更前/右:変更後
デスクトップはこんな感じに。
その他オプションに関して
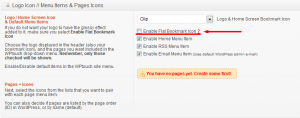
「Logo Icon // Menu Items & Pages Icons」の最初のオプション「If you do not want your logo to have the glossy effect added to it, make sure you select Enable Flat Bookmark Icon」ですがアイコンに光沢を持たせるか持たせないかの選択です。

初期がチェックボックス未設定(光沢あり)。チェックボックスを入れると光沢なしに変化します。
違いはこんな感じ。

左が光沢あり、右が光沢なし。
自分は光沢なしの方がしっくり来たので光沢なしにしてみました。







[…] WordPressプラグイン「WPTouch」のwebクリップ&スマホページのファビコン変更方法 […]