シャレオツなサイトデザインシリーズです。
デザインは奥が深いのでやってて楽しいです。
今回は見出しを変更してみました。
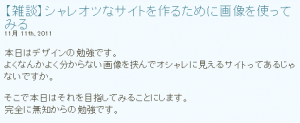
元々の見出し
記事のタイトルとなる「骨」の部分にしてはインパクトが弱めです。
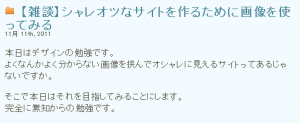
新しい見出し
元々のものよりは目立つようになりました。
変更ポイントですが・・・
1.太字に変更
2.見出しの前にフォルダアイコンを設定(単純に使いたかったというのもありますw)
簡単に2点です。
結構満足しています。
参考にしたサイト
昨日の記事の延長線上でかちびとさんからなのですが、
イラストやWeb制作に使えるフリー素材を紹介 | 9search
→デザイン素材.com 【無料Web素材・イラストアイコン・ライセンスフリー・商用利用可】
この流れ。
アイコンはデザイン素材.com様でいただきました。
あとCSSの背景設定
基本ですが、重要。
この2つを組み合わせてtext-indentで見出しを少しずらした、という感じです。
デザイン楽しいです。