というわけで朝からずっと格闘していました。デザインの休日です。
前々から気になっていたこと
ページの一番下のソーシャルボタンの配置が気になってたんですね。
で、これをもっとカッコよくできないかと。
理想としていたのは以下のお三方のサイト。
・Webデザインレシピ
・YATのBlog
・ホームページを作る人のネタ帳
個別記事のフッター部分のソーシャルボタンの配置が三者三様ですが自分の中で参考にしたいと思えるものでした。
ポイントとしては
1.配置を横並びにして
2.あわよくばアイコンをオリジナルに変更させる(自分では作れないので素材から借りてくる、みたいな感じですが・・・)
をやろうと思ってました。
結果
結論から先に書いてしまいますが、理想としていたものには届きませんでしたw
(3時間の格闘の末・・・)
before/afterは以下の通り。
※さらに変更しましたw
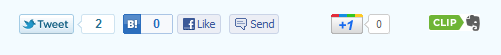
after2

(背景色を薄く、周辺をdottedで囲む)
前よりはすっきりしたと思う。
WordPressであれば「WP Social Bookmarking Light」というプラグインも便利です。
(参考:WP Social Bookmarking Light – ブックマークボタンの設置)
難しかったこと(課題)
・オリジナルボタン(素材ですが)の配置は可能だがtweetやシェアなどをうまく反映できない
(ソーシャルへ送信する仕組みがわかってないと難しそう)
・海外系の素材を使用するとはてブなどのボタンがなく統一感が崩れる。
(自分の場合それ以前の問題でしたが・・・)
・ボタンによって変な空白が空く

ここでいうところのfacebookボタンとGoogle+ボタンの間の空白。
WP Social Bookmarking Light使った際に出てきたのですが、多分このへんは調整可能なはず・・・
https://twitter.com/#!/fuguti/status/138004599163469824
これが正直な感想ですw
気を取り直して、再び時間をとって頑張ります。




